Standard shapes (menu entry: OpModes -> Standard shapes).
Although in some actions, standard shapes may come in restricted form, here we will cover complete standard shapes:

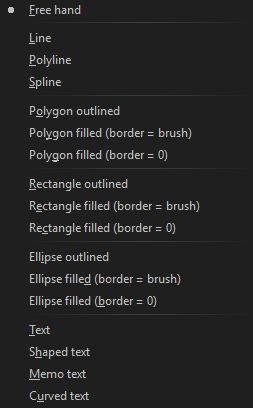
Standard shapes pop-up menu is invoked by pressing RMB anywhere on current image/layer. To select desired shape, click on pop-up menu item:
- Free hand: simple free hand rendering. Stroke is rendered immediately, following mouse movement.
- Line: press LMB and drag the line marker across the image. When LMB is released, the line is rendered.
- Polyline: similar to free hand drawing, but instead of immediate stroke rendering, vectorial/marker polyline is drawn and rendering occurs after mouse button is released.
- Spline: similar to polyline, but after mouse button is released, polyline is simplified (number of points is reduced) and spline (smooth) curve is rendered through polyline points.
- Polygon outlined: similar to polyline, but when mouse button is released, polyline is closed (additional line is added between start and end point).
- Polygon filled (border = brush): interior of polygon is filled and polygon border is rendered using current brush setting.
- Polygon filled (border = 0): interior of polygon is filled and polygon border is not rendered.
- Rectangle outlined: rectangle marker is shown while you’re dragging the mouse. After mouse button is released, rectangle is rendered.
- Rectangle filled (border = brush): similar to previous shape, except that rectangle’s interior is filled.
- Rectangle filled (border = brush): filled rectangle without border rendering.
- Ellipse outlined: performs ellipse rendering.
- Ellipse filled (border = brush): ellipse is filled and border is rendered.
- Ellipse filled (border = 0): filled ellipse without border rendering.
- Text: simple, one line text marker appears. You can drag the text marker around. After mouse button is released, text is rendered onto canvas.
- Shaped text: shaped text marker appears. You can drag marker around (reposition). After mouse button is released, text is rendered onto canvas.
- Memo text: multi-line memo text marker appears. You can drag the memo text around. Release mouse button to perform rendering.
- Curved text: polyline marker is drawn while you move the mouse. Release mouse button to perform rendering.
All shapes, except free hand shape have additional keyboard commands that performs various “reshaping” options while LMB is down, pressing and holding Shift, Ctrl or Alt key on your keyboard:
- Line: Shift – reposition the line; move complete line to different position.
- Polyline/spline/polygon: Shift – move the polyline around; Ctrl – reshape the polyline (resize/squeeze).
- Rectangle: Shift – reposition the rectangle; Ctrl – rotate rectangle; Alt – force rectangle to square.
- Ellipse: Shift – reposition the ellipse; Ctrl – rotate ellipse; Alt – force ellipse to circle.
- Text: Shift – resize the text and change font size); Ctrl – rotate text.
- Shaped text: Shift – change font size without text stretching; Ctrl – move text around selected shape; Alt – resize shape.
- Memo text: Shift – resize text and change font size.
- Curved text: same keys and meaning as with polyline.
Write down those keyboard commands until you get acquainted.
